



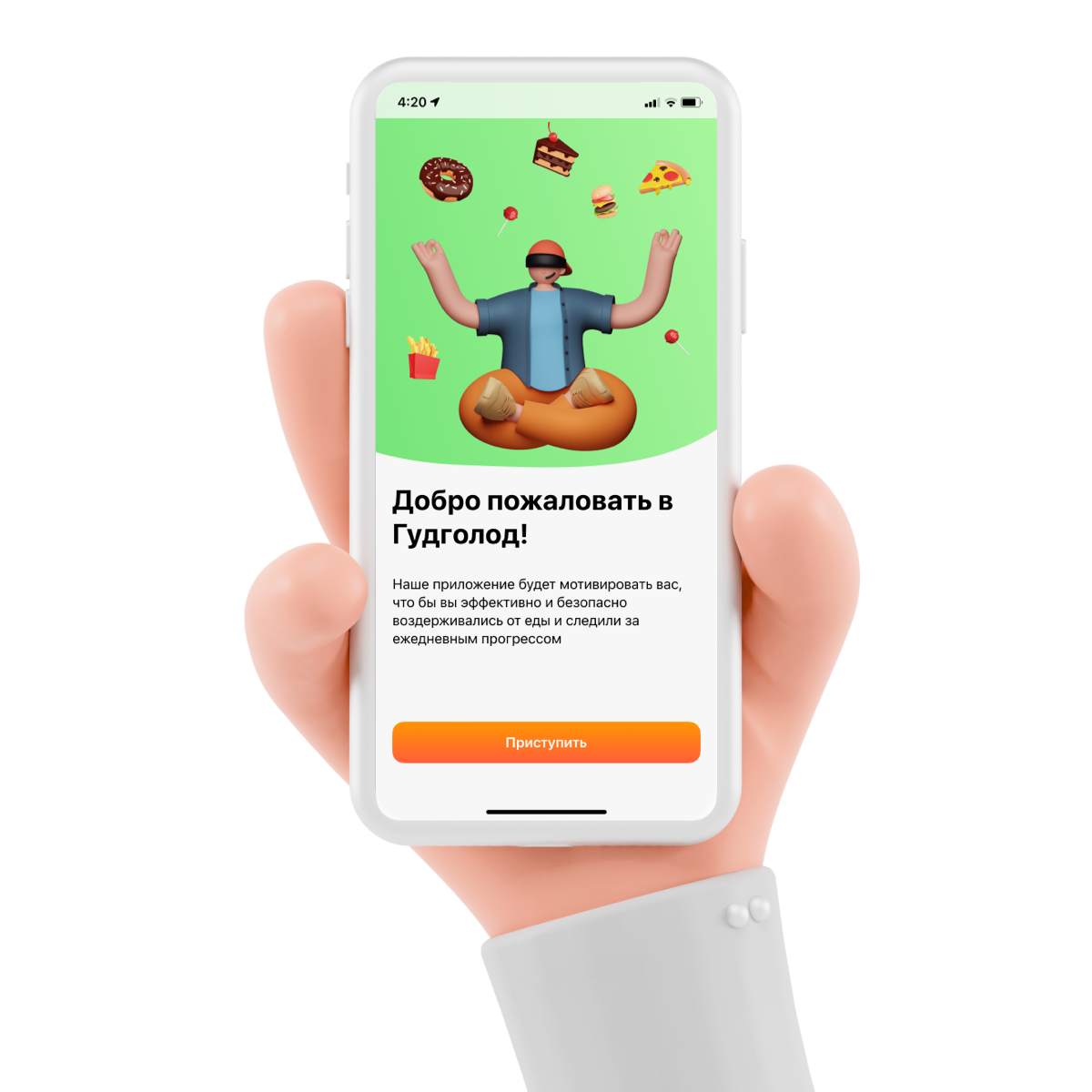
Мобильное приложение «Гудголод»


Заказчик
Привет! Хотим сделать крутое приложение про интервальное голодание. Поможешь?
Это интересно! Давайте встретимся и вы все подробно расскажете мне.
Покорный слуга
Задача: Разработка концепции и структуры интерфейса для мобильного приложения, поддерживающего метод интервального голодания.
Контекст проекта:
Компания «Гудголод» — это команда профессиональных фитнес-тренеров и врачей, специализирующихся на вопросах здорового похудения. Они обратились ко мне с амбициозной задачей: создать мобильное приложение для популяризации метода интервального голодания, который набирает всё большую популярность среди людей, стремящихся к здоровому образу жизни.
Вызовы и цели:
У заказчика было чёткое видение продукта, но отсутствовала детализированная концепция и структура интерфейса. Команда обладала глубокими знаниями в методологии интервального голодания и медицинским обоснованием метода, однако им требовалась помощь в проведении пользовательских исследований, разработке UX/UI-концепции и создании удобного интерфейса, который бы соответствовал ожиданиям целевой аудитории.
Мой вклад:
Благодаря моей работе команда «Гудголод» получила чёткую концепцию приложения, которая легла в основу разработки. Проект был успешно запущен на платформе iOS и получил положительные отзывы от первых пользователей.
Контекст проекта:
Компания «Гудголод» — это команда профессиональных фитнес-тренеров и врачей, специализирующихся на вопросах здорового похудения. Они обратились ко мне с амбициозной задачей: создать мобильное приложение для популяризации метода интервального голодания, который набирает всё большую популярность среди людей, стремящихся к здоровому образу жизни.
Вызовы и цели:
У заказчика было чёткое видение продукта, но отсутствовала детализированная концепция и структура интерфейса. Команда обладала глубокими знаниями в методологии интервального голодания и медицинским обоснованием метода, однако им требовалась помощь в проведении пользовательских исследований, разработке UX/UI-концепции и создании удобного интерфейса, который бы соответствовал ожиданиям целевой аудитории.
Мой вклад:
- Провёл анализ целевой аудитории и конкурентов, чтобы определить ключевые потребности пользователей и тренды рынка.
- Разработал концепцию интерфейса, которая сочетает в себе простоту использования и визуальную привлекательность.
- Создал структуру приложения, ориентированную на платформу iOS, с учётом гайдлайнов Apple и современных трендов в дизайне.
- Провёл серию итераций с командой заказчика, чтобы уточнить требования и адаптировать дизайн под их нужды.
- Поддержал внутреннего дизайнера заказчика, предоставив ему инструменты и рекомендации для дальнейшей работы над проектом.
Благодаря моей работе команда «Гудголод» получила чёткую концепцию приложения, которая легла в основу разработки. Проект был успешно запущен на платформе iOS и получил положительные отзывы от первых пользователей.





Портреты пользователей и жизненные ситуации
Что бы понять как это приложение впишется в жизнь людей, создаю портреты пользователей и пишу жизненные ситуации.
Что бы понять как это приложение впишется в жизнь людей, создаю портреты пользователей и пишу жизненные ситуации.
Что бы понимать как с этой «штукой» работать, мы набросали UX механики, функциональные элементы, в которых реализуются основные сценарии, из которых будем собирать интерфейс.



Валидация портретов пользователей и UX-механик с заказчиком
После разработки портретов пользователей и предложения ключевых UX-механик я провёл валидацию с заказчиком, чтобы убедиться, что мои решения соответствуют их видению и ожиданиям будущих пользователей.
Как это происходило:
Презентация портретов пользователей:
Обсуждение UX-механик:
Результат:
После валидации я окончательно перенял видение заказчика и сформировал чёткий образ будущего продукта. Портреты пользователей и UX-механики были доработаны с учётом обратной связи, что позволило создать продукт, который действительно отвечает потребностям целевой аудитории и соответствует бизнес-целям заказчика.
После разработки портретов пользователей и предложения ключевых UX-механик я провёл валидацию с заказчиком, чтобы убедиться, что мои решения соответствуют их видению и ожиданиям будущих пользователей.
Как это происходило:
Презентация портретов пользователей:
- Я представил заказчику созданные портреты пользователей, подробно описав их цели, боли и сценарии использования.
- Реакция заказчика: «Этот портрет точно отражает нашего пользователя, а вот этот — не совсем. Мы видим их немного иначе.»
- Это позволило уточнить и доработать портреты, чтобы они максимально соответствовали реальной аудитории.
Обсуждение UX-механик:
- Я продемонстрировал предложенные UX-механики, объяснив, как они помогут пользователям достигать своих целей.
- Реакция заказчика:
- «Вот это решение нам подходит, а вот это требует доработки. А здесь нужно подумать.»
- В процессе обсуждения мы совместно определили, какие механики стоит оставить, а какие — пересмотреть.
Результат:
После валидации я окончательно перенял видение заказчика и сформировал чёткий образ будущего продукта. Портреты пользователей и UX-механики были доработаны с учётом обратной связи, что позволило создать продукт, который действительно отвечает потребностям целевой аудитории и соответствует бизнес-целям заказчика.
Проведение интервью с потенциальными пользователями
Чтобы проверить наши гипотезы и убедиться, что продукт будет полезным и удобным для целевой аудитории, мы провели интервью с 6 потенциальными пользователями. Все участники были приглашены заказчиком, с учётом разработанных ранее портретов пользователей. Среди них были как клиенты фитнес-тренеров, так и пациенты врача, специализирующегося на вопросах похудения.
Подготовка вопросов:
Проведение интервью:
Результат:
Интервью подтвердили многие из наших гипотез, но также выявили новые аспекты, которые мы не учли на начальном этапе. Это позволило нам доработать концепцию продукта и сделать его более ориентированным на пользователя.
Чтобы проверить наши гипотезы и убедиться, что продукт будет полезным и удобным для целевой аудитории, мы провели интервью с 6 потенциальными пользователями. Все участники были приглашены заказчиком, с учётом разработанных ранее портретов пользователей. Среди них были как клиенты фитнес-тренеров, так и пациенты врача, специализирующегося на вопросах похудения.
Подготовка вопросов:
- Я разработал структуру интервью, включающую ключевые вопросы, которые помогли бы нам понять потребности, боли и ожидания пользователей.
- Все вопросы были согласованы с командой заказчика, чтобы убедиться, что мы охватываем все важные аспекты.
Проведение интервью:
- Интервью проводились в формате живого диалога, что позволило получить более глубокие и развёрнутые ответы.
- Мы фокусировались на том, как пользователи взаимодействуют с подобными приложениями, какие функции для них наиболее важны, и какие трудности они испытывают в процессе использования.
Результат:
Интервью подтвердили многие из наших гипотез, но также выявили новые аспекты, которые мы не учли на начальном этапе. Это позволило нам доработать концепцию продукта и сделать его более ориентированным на пользователя.

Брейншторм: определение ключевых сценариев взаимодействия
В рамках большого обсуждения с участием всех членов команды мы провели брейншторм, чтобы определить, какие сценарии взаимодействия с продуктом будут наиболее важными для пользователей. В результате мы выделили три основных режима, которые охватывают ключевые потребности нашей целевой аудитории:
Действуй.
В рамках большого обсуждения с участием всех членов команды мы провели брейншторм, чтобы определить, какие сценарии взаимодействия с продуктом будут наиболее важными для пользователей. В результате мы выделили три основных режима, которые охватывают ключевые потребности нашей целевой аудитории:
Действуй.
- Для пользователей, которые хотят сразу приступить к действиям и начать двигаться к своей цели.
- Этот режим предполагает минимальные объяснения и максимальную практическую пользу: чёткие инструкции, напоминания и мотивация.
- Для тех, кому важно досконально понять методологию интервального голодания и разобраться во всех деталях.
- Этот режим включает образовательные материалы, подробные объяснения и ответы на часто задаваемые вопросы.
- Для пользователей, которым нужна дополнительная мотивация, чтобы начать и продолжать следовать плану.
- Этот режим предлагает поддержку через уведомления, советы, истории успеха и элементы геймификации.



Аналитика и структура продукта
На этапе обсуждения с заказчиком и Product Owner выяснилось, что глубокий аналитический анализ не требуется, так как команда заказчика обладает сильной бизнес-экспертизой и чётким пониманием своих целей. Это позволило нам сосредоточиться на разработке ключевых механик, которые легли в основу будущего продукта.
Фокус на UX-механиках, а не на интерфейсе:
На этапе обсуждения с заказчиком и Product Owner выяснилось, что глубокий аналитический анализ не требуется, так как команда заказчика обладает сильной бизнес-экспертизой и чётким пониманием своих целей. Это позволило нам сосредоточиться на разработке ключевых механик, которые легли в основу будущего продукта.
Фокус на UX-механиках, а не на интерфейсе:
- Вместо того чтобы сразу переходить к прорисовке интерфейса, мы сосредоточились на проектировании UX-механик, которые воплощают идеи заказчика и решают задачи пользователей.
- Это нестандартный, но эффективный подход, который позволил нам сразу работать над функциональностью, а не над визуальной частью.
- В процессе работы мы обнаружили, что базовая структура продукта уже сформирована. Наша задача заключалась в том, чтобы углубить её, дополнить недостающими элементами и отшлифовать до совершенства.
- Это позволило создать логичную и интуитивно понятную архитектуру приложения, которая соответствует как потребностям пользователей, так и бизнес-целям заказчика.

Концепция и картинки
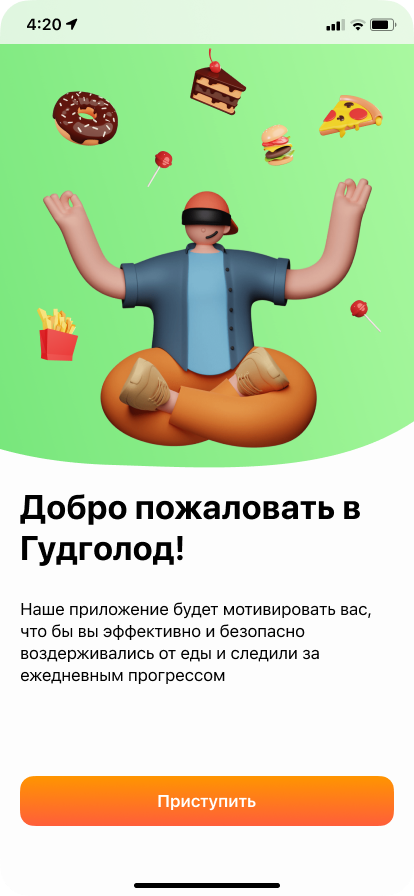
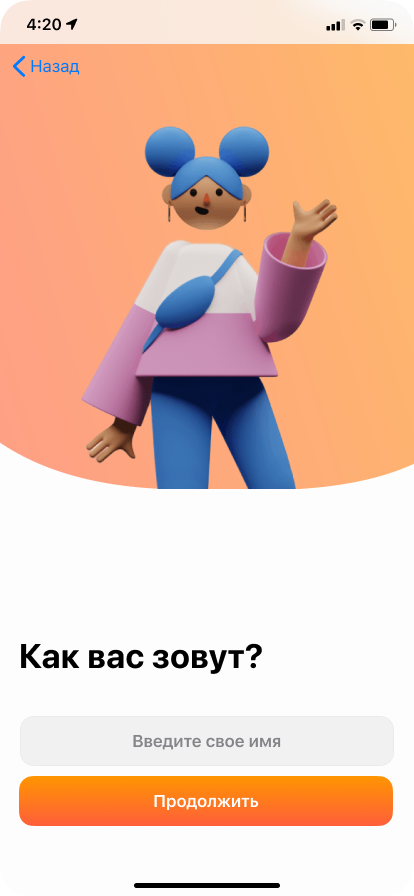
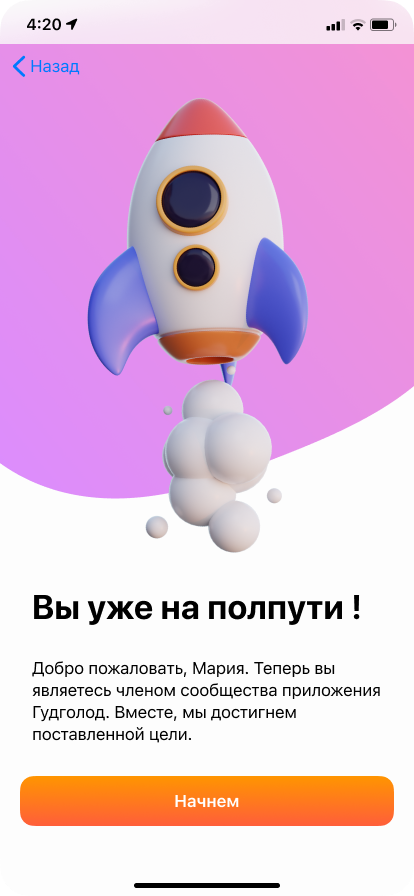
Дальше от меня требовалось нарисовать несколько десятков экранов в Figma. Показать как я вижу приложение. Что бы в дальнейшем их дизайнеры уже смогли подхватить идею и продолжить развивать продукт в таком же стиле.
Дальше от меня требовалось нарисовать несколько десятков экранов в Figma. Показать как я вижу приложение. Что бы в дальнейшем их дизайнеры уже смогли подхватить идею и продолжить развивать продукт в таком же стиле.




Главный экран
Удобный начальный экран, он же «Главная», в котором удобно начинать новые программы, видеть свой прогресс и не забывать выпить воды для пополнения своего водного баланса.
Удобный начальный экран, он же «Главная», в котором удобно начинать новые программы, видеть свой прогресс и не забывать выпить воды для пополнения своего водного баланса.

Карточки программ
Карточки программ голодания распределены по уровню сложности с сохранением информативности. Их легко листать и при этом сохраняется возможность сравнения их друг с другом.
Карточки программ голодания распределены по уровню сложности с сохранением информативности. Их легко листать и при этом сохраняется возможность сравнения их друг с другом.

Экран для контроля
Легко можно добавить информацию о выпитой воде.
Легко можно добавить информацию о выпитой воде.

«Дальше мы сами» и выводы
После демонстрации прототипа заказчик и команда вдохновились и чётко поняли, в каком направлении двигаться. Они остались довольны результатом и даже пообещали позвать на праздник после запуска приложения в App Store.
Моё ключевое достижение:
Я помог пересмотреть стратегию монетизации, сместив фокус с платных фич на ценный контент и персонализацию. Современные пользователи не готовы платить за фичи, воспринимая их как лишнюю работу. Это одна из главных причин потери ретеншна. На рынке (кроме игр) успешны только два подхода: услуги вне приложения (например, Uber, Airbnb) и качественный контент.
Рекомендации для продукта:
Сделать ставку на эксклюзивный контент и персонализированные программы. Упростить интерфейс, чтобы пользователь мог сосредоточиться на главном без отвлекающих элементов.
После демонстрации прототипа заказчик и команда вдохновились и чётко поняли, в каком направлении двигаться. Они остались довольны результатом и даже пообещали позвать на праздник после запуска приложения в App Store.
Моё ключевое достижение:
Я помог пересмотреть стратегию монетизации, сместив фокус с платных фич на ценный контент и персонализацию. Современные пользователи не готовы платить за фичи, воспринимая их как лишнюю работу. Это одна из главных причин потери ретеншна. На рынке (кроме игр) успешны только два подхода: услуги вне приложения (например, Uber, Airbnb) и качественный контент.
Рекомендации для продукта:
Сделать ставку на эксклюзивный контент и персонализированные программы. Упростить интерфейс, чтобы пользователь мог сосредоточиться на главном без отвлекающих элементов.