Аудит сайта компании
«Paladium»
«Paladium»



Заказчик
Привет! Мы сделали новый сайт. Хотим профессиональный взгляд со стороны.
Давайте сделаю аудит с разбором всех слабых мест и вариантом их исправления.
Дизайнер
Задача: Провести комплексный анализ текущего состояния сайта с точки зрения пользовательского опыта и интерфейса для выявления ошибок, слабых мест и возможностей улучшения.
Контекст проекта:
Компания «Paladium» — это команда профессиональных строителей и дизайнеров, которые осуществляют ремонт под ключ по индивидуальному дизайн-проекту. У них есть небольшой корпоративный сайт с портфолио и блогом.
Как проводился аудит
Я провожу аудиты сайтов и интерфейсов по тем же принципам, по которым разрабатываю дизайн.
Выполнимость, надежность, удобство и восприятие. Это 4 качества сайта и интерфейса. Во время разработки я эти качества создаю, а во время аудита — проверяю.
Конкуренты
https://tandem-interior.ru
https://ecole-studio.com/
https://www.studia-54.ru/
https://planaspb.ru/pricelist
https://polinov.ru/
Результат
Провел независимый аудит интерфейса, выявив ключевые проблемы в UX/UI, которые мешали пользовательскому взаимодействию и конверсии. Мои выводы и детальный план оптимизации убедили команду компании в необходимости изменений, благодаря чему меня пригласили возглавить редизайн в роли Project Manager и UX/UI дизайнера.
Контекст проекта:
Компания «Paladium» — это команда профессиональных строителей и дизайнеров, которые осуществляют ремонт под ключ по индивидуальному дизайн-проекту. У них есть небольшой корпоративный сайт с портфолио и блогом.
Как проводился аудит
Я провожу аудиты сайтов и интерфейсов по тем же принципам, по которым разрабатываю дизайн.
Выполнимость, надежность, удобство и восприятие. Это 4 качества сайта и интерфейса. Во время разработки я эти качества создаю, а во время аудита — проверяю.
Конкуренты
https://tandem-interior.ru
https://ecole-studio.com/
https://www.studia-54.ru/
https://planaspb.ru/pricelist
https://polinov.ru/
Результат
Провел независимый аудит интерфейса, выявив ключевые проблемы в UX/UI, которые мешали пользовательскому взаимодействию и конверсии. Мои выводы и детальный план оптимизации убедили команду компании в необходимости изменений, благодаря чему меня пригласили возглавить редизайн в роли Project Manager и UX/UI дизайнера.
ПОИСК ЛЮДЕЙ
Для этого аудита нужна обратной связью от реальных пользователей.
Для этого я организовал серию интервью с 4 респондентами разных возрастов (20–45 лет), чтобы выявить:
Для этого аудита нужна обратной связью от реальных пользователей.
Для этого я организовал серию интервью с 4 респондентами разных возрастов (20–45 лет), чтобы выявить:
- Болевые точки в навигации и функционале;
- Эмоциональные реакции на визуальный стиль;
- Готовность заказывать услуги после взаимодействия с сайтом.
Вопросы и информационные ожидания пользователей
Мы составили список вопросов, которые были использованы для тестирования работы сайта.
Цель пользователя
Изучить информацию о дизайне интерьера, заказать услугу.
Ключевые задачи и вопросы пользователя
Цель пользователя
Изучить информацию о дизайне интерьера, заказать услугу.
Ключевые задачи и вопросы пользователя
- Узнать подходит ли мне эта компания?
- Узнать сколько денег я потрачу?
- Хочу выбрать дизайн, который мне понравится.
- Выбор сделан, хочу связаться с компанией.
- Хочу найти ответы на другие вопросы
Легенда
Далее я буду использовать условные обозначения, чтобы было понятно, где мои комментарии, а где — комментарии пользователей.
Далее я буду использовать условные обозначения, чтобы было понятно, где мои комментарии, а где — комментарии пользователей.
Замечание пользователей
Мои комментарии
Главная страница

1
Проблема:
С первого взгляда не совсем понятно, чем именно занимается компания и кажется, что «паладиум» — это название проекта на фоне.
С первого взгляда не совсем понятно, чем именно занимается компания и кажется, что «паладиум» — это название проекта на фоне.
Решение:
Выделить место на главном экране для краткого описания.
Выделить место на главном экране для краткого описания.
2
Проблема:
Кнопка обманщица, которая не оправдывает ожидания пользователя. После клика, ожидаешь увидеть калькулятор, цены и т.п. На деле кнопка предлагает оставить заявку. Это сбивает столку и разочаровывает, происходит минус на доверие клиента.
Кнопка обманщица, которая не оправдывает ожидания пользователя. После клика, ожидаешь увидеть калькулятор, цены и т.п. На деле кнопка предлагает оставить заявку. Это сбивает столку и разочаровывает, происходит минус на доверие клиента.
Решение:
Переименовать кнопку на «Оставить заявку»
Переименовать кнопку на «Оставить заявку»
3
Проблема:
Я не нахожу ни одной причины для решения сделать главное меню внизу. Шапка превратилась в подвал. Это сбивает с толку. Я в начале подумал, что это конец экрана и это фундамент на который опирается картинка. Я не видел такого решения ни у одной компании.
У людей уже сформировалась сила привычки, что главное меню находится в самом верху экрана и вся навигация и поиск нужного раздела осуществляется там. А здесь вы нагружаете пользователя дополнительной когнитивной нагрузкой, что может вызывать раздражение и отказ от продолжения просмотра сайта.
После прокрутки сайта меню встает на нужное место, но тогда зачем надо было так финтить мне не понятно.
Я не нахожу ни одной причины для решения сделать главное меню внизу. Шапка превратилась в подвал. Это сбивает с толку. Я в начале подумал, что это конец экрана и это фундамент на который опирается картинка. Я не видел такого решения ни у одной компании.
У людей уже сформировалась сила привычки, что главное меню находится в самом верху экрана и вся навигация и поиск нужного раздела осуществляется там. А здесь вы нагружаете пользователя дополнительной когнитивной нагрузкой, что может вызывать раздражение и отказ от продолжения просмотра сайта.
После прокрутки сайта меню встает на нужное место, но тогда зачем надо было так финтить мне не понятно.
Решение:
Переставить меню на вверх.
Переставить меню на вверх.
4
Проблема:
В меню нет вашего телефона и города в котором вы предоставляете услугу. Это затрудняет осуществлению многих сценариев. Кто то не любит ждать, когда ему перезвонят, кто то не будет заполнять для этого форму. Кто то не найдя города в шапке, сразу закроет сайт. Цена клика на «контакты» дорога. В брифе вы указываете, что ориентируетесь на бизнес сегмент, у которых явно мало времени искать на сайте телефон, город, заполнять форму и ждать обратного звонка.
Возможен сценарий, когда человек хочет задать вопрос текстом и получить быстрый ответ. Здесь его тоже не осуществить.
В меню нет вашего телефона и города в котором вы предоставляете услугу. Это затрудняет осуществлению многих сценариев. Кто то не любит ждать, когда ему перезвонят, кто то не будет заполнять для этого форму. Кто то не найдя города в шапке, сразу закроет сайт. Цена клика на «контакты» дорога. В брифе вы указываете, что ориентируетесь на бизнес сегмент, у которых явно мало времени искать на сайте телефон, город, заполнять форму и ждать обратного звонка.
Возможен сценарий, когда человек хочет задать вопрос текстом и получить быстрый ответ. Здесь его тоже не осуществить.
Решение:
Поставить в шапку телефон и указать город. Подумать над добавлением иконки мессенджера, что бы клиент мог быстро задать текстом вопрос там.
Поставить в шапку телефон и указать город. Подумать над добавлением иконки мессенджера, что бы клиент мог быстро задать текстом вопрос там.
5
Проблема:
Спорное решение.
Вместо шапки у вас декоративный элемент функция которого не ясна. Дизайн ради дизайна.
Это вроде ваш логотип, но он не считывается как логотип. И понять это можно только тогда когда увидишь его в подвале, где он как раз считывается логотипом. Да и к тому же он перекрывает красивый рендер на фоне.
Спорное решение.
Вместо шапки у вас декоративный элемент функция которого не ясна. Дизайн ради дизайна.
Это вроде ваш логотип, но он не считывается как логотип. И понять это можно только тогда когда увидишь его в подвале, где он как раз считывается логотипом. Да и к тому же он перекрывает красивый рендер на фоне.
Решение:
Поставить на место логотип в меню. Или убрать вовсе.
Поставить на место логотип в меню. Или убрать вовсе.


6
Проблема:
При клике на ссылку «паладиум» в меню ничего не происходит. Хотя меняется pointer на руку, что подсказывает полбзователю, что эта часть кликабельна.
При клике на ссылку «паладиум» в меню ничего не происходит. Хотя меняется pointer на руку, что подсказывает полбзователю, что эта часть кликабельна.
Решение:
Сделать при клике прокрутку на вверх, что бы не приходилось листать самому.
Сделать при клике прокрутку на вверх, что бы не приходилось листать самому.
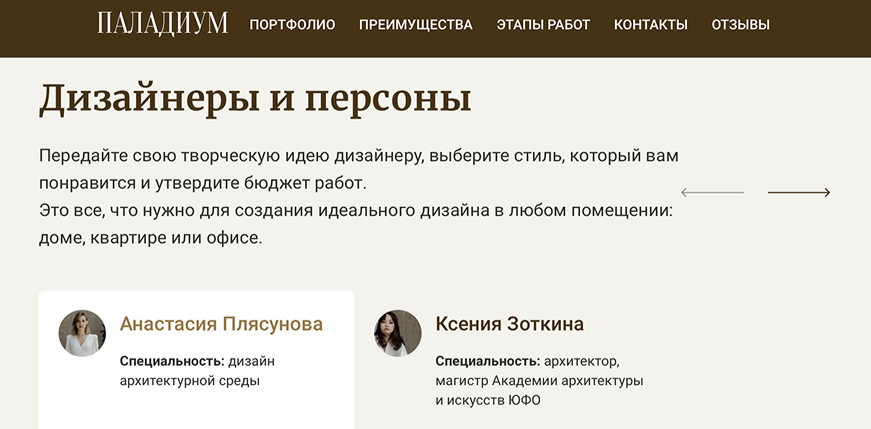
Дизайнеры и персоны

1
Проблема:
В лендинге есть своя иерархия блоков. После главного экрана, целью которого является завлечение и формирования понимания у пользователя где он находится и какой продукт предлагают, вторым экраном, желательно, продолжить идею продукта и рассказать больше о нем. Что бы убедить, что ваша услуга лучше, чем у конкурентов.
А здесь вы предлагаете сразу посмотреть на девушек. Они, без сомнения, очень привлекательны, но завлекать ими рановато.
Заголовок странный. Про каких «персон» идет речь? Вижу дизайнера, архитектора, но не вижу персон. Или это они и есть. Неподходящее слово.
В лендинге есть своя иерархия блоков. После главного экрана, целью которого является завлечение и формирования понимания у пользователя где он находится и какой продукт предлагают, вторым экраном, желательно, продолжить идею продукта и рассказать больше о нем. Что бы убедить, что ваша услуга лучше, чем у конкурентов.
А здесь вы предлагаете сразу посмотреть на девушек. Они, без сомнения, очень привлекательны, но завлекать ими рановато.
Заголовок странный. Про каких «персон» идет речь? Вижу дизайнера, архитектора, но не вижу персон. Или это они и есть. Неподходящее слово.
Решение:
Сдвинуть этот блок вниз, вместо него поставить блок о продукте.
Возможно, стоит переосмыслить название блока. Например назвать «О нас», «Наша команда». Особенно, если в этот блок будут добавляться новые лица. Например, бригадир, мастер и т.п.
Сдвинуть этот блок вниз, вместо него поставить блок о продукте.
Возможно, стоит переосмыслить название блока. Например назвать «О нас», «Наша команда». Особенно, если в этот блок будут добавляться новые лица. Например, бригадир, мастер и т.п.
2
Проблема:
Текст слабый и его смысл не совсем подходит к блоку. Он дает инструкцию, но непонятно как ей воспользоваться. «Выберите стиль» — где его выбрать? Хочу посмотреть на стили. «Передайте творческую идею» — где и как передать?
Текст теряется и плохо считывается. Его прочтут только те, кто очень заинтересовался и все внимательно изучает. Так происходит, потому что белая плашка (табы) с круглой аваторкой перетягивают все внимание на себя.
Текст слабый и его смысл не совсем подходит к блоку. Он дает инструкцию, но непонятно как ей воспользоваться. «Выберите стиль» — где его выбрать? Хочу посмотреть на стили. «Передайте творческую идею» — где и как передать?
Текст теряется и плохо считывается. Его прочтут только те, кто очень заинтересовался и все внимательно изучает. Так происходит, потому что белая плашка (табы) с круглой аваторкой перетягивают все внимание на себя.
Решение:
Подумать над текстом, вместе с копирайтером. Написать больше о дизайнерах (команде). Например, что дизайнеры в команде проходят тщательный отбор и только с хорошим послужным списком.
Переверстать этот блок. Расставить акценты, возможно, избавится от табов.
Подумать над текстом, вместе с копирайтером. Написать больше о дизайнерах (команде). Например, что дизайнеры в команде проходят тщательный отбор и только с хорошим послужным списком.
Переверстать этот блок. Расставить акценты, возможно, избавится от табов.
3
Проблема:
Нужны ли здесь табы, для переключения дизайнеров? Почему вы выбрали такое решение? Будут ли добавляться новые лица? Если нет, то почему бы сразу не показать всех участников сразу и не прятать их. Пользователям станет проще и Ксении Зоткиной будет приятно, что они ее не пропустят.
Нужны ли здесь табы, для переключения дизайнеров? Почему вы выбрали такое решение? Будут ли добавляться новые лица? Если нет, то почему бы сразу не показать всех участников сразу и не прятать их. Пользователям станет проще и Ксении Зоткиной будет приятно, что они ее не пропустят.
Решение:
Спорное решение. Много вопросов. Нужно обсуждать и смотреть как ведет себя адаптив на разных устройств.
Спорное решение. Много вопросов. Нужно обсуждать и смотреть как ведет себя адаптив на разных устройств.
4
Проблема:
Мало информативный блок. Хромает сценарий «Хочу посмотреть портфолио данного дизайнера». Нет ссылки на ее работы. А можно ли задать ей вопрос на прямую? Зато написано про ее вдохновение, которое слабо кого интересует.
Слабая верстка, мелко написано, нет заголовков, желания прочесть не возникает. Зачем нужны dividers (коричневые линии)? Какую задачу они решают? Что бы занять пустое пространство? Кавычки написаны не верные, вы используете английские кавычки, желательно использовать русские «елочки». Возможно, это придирки и мелочи. Но эти мелочи формируют вас как профессионалов в глазах премиум сегмента.
Мало информативный блок. Хромает сценарий «Хочу посмотреть портфолио данного дизайнера». Нет ссылки на ее работы. А можно ли задать ей вопрос на прямую? Зато написано про ее вдохновение, которое слабо кого интересует.
Слабая верстка, мелко написано, нет заголовков, желания прочесть не возникает. Зачем нужны dividers (коричневые линии)? Какую задачу они решают? Что бы занять пустое пространство? Кавычки написаны не верные, вы используете английские кавычки, желательно использовать русские «елочки». Возможно, это придирки и мелочи. Но эти мелочи формируют вас как профессионалов в глазах премиум сегмента.
Решение:
Переверстать блок, сделать его более информативным и привлекательным. Занять белое пространство полезной информацией.
Переверстать блок, сделать его более информативным и привлекательным. Занять белое пространство полезной информацией.
5
Проблема:
Эти слайдеры (стрелочки) не заметны. На больших экранах, «тусуются» где то далеко, как будто не приделах. Мало кто их заметит. На мобильной версии никто из ною испытуемых их не заметил.
Также с таким вариантом имеется проблема в адаптиве. Стрелочки налезают на текстовый блок, смотрится не аккуратно, плохо. Разваливается вся верстка и теперь кажется, что листаться будет текст, а не дизайнеры.
Эти слайдеры (стрелочки) не заметны. На больших экранах, «тусуются» где то далеко, как будто не приделах. Мало кто их заметит. На мобильной версии никто из ною испытуемых их не заметил.
Также с таким вариантом имеется проблема в адаптиве. Стрелочки налезают на текстовый блок, смотрится не аккуратно, плохо. Разваливается вся верстка и теперь кажется, что листаться будет текст, а не дизайнеры.
Решение:
Подумать над другим вариантом стрелок или передвинуть ближе к табам. Переверстать.
Подумать над другим вариантом стрелок или передвинуть ближе к табам. Переверстать.

Портфолио

Мнение:
Здесь все неплохо вышло. Спорное решение, что вы скрываете нужную информацию об объекте за ховером (при наведении мыши). Многим хочется сразу видеть информацию и не водить для этого мышкой по картинкам.
Здесь все неплохо вышло. Спорное решение, что вы скрываете нужную информацию об объекте за ховером (при наведении мыши). Многим хочется сразу видеть информацию и не водить для этого мышкой по картинкам.
Решение:
Провести исследование в будущем, замерить метрики, какой вариант приносит большую конверсию.
Подумать про внедрение категорий.
Провести исследование в будущем, замерить метрики, какой вариант приносит большую конверсию.
Подумать про внедрение категорий.
Например
Почему только одна категория «Кофорт + » ?
Можно развивать идею с категориями. Сделать подборку только этой категории с ценами. Добавить других.
Можно развивать идею с категориями. Сделать подборку только этой категории с ценами. Добавить других.

Баннер

1
Проблема:
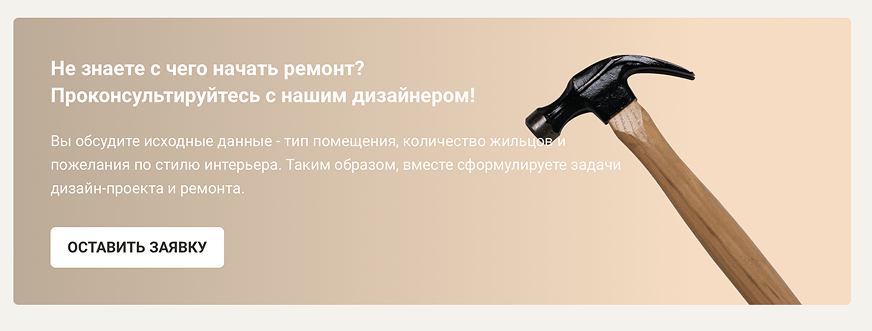
Плохой текст заголовка, который побуждает к действию ограничинную аудиторию. Только тех, кто не знает с чего начать ремонт. А если кто то знает, ему не нужно оставлять заявку у вас?
Я не копирайтер, но нужен заголовок которой расширит и эмоционально подтолкнет к действию.
Например:
«Хотите начать ремонт как профессионал и избежать ошибок в составление бюджета?»
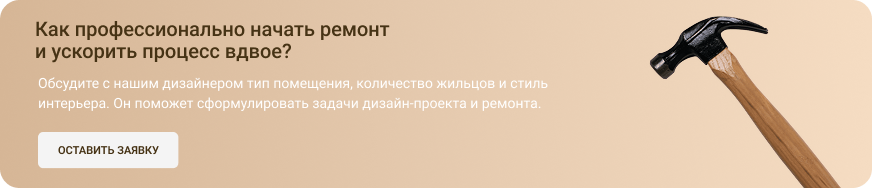
«Как профессионально начать ремонт и ускорить процесс вдвое?»
Плохой текст заголовка, который побуждает к действию ограничинную аудиторию. Только тех, кто не знает с чего начать ремонт. А если кто то знает, ему не нужно оставлять заявку у вас?
Я не копирайтер, но нужен заголовок которой расширит и эмоционально подтолкнет к действию.
Например:
«Хотите начать ремонт как профессионал и избежать ошибок в составление бюджета?»
«Как профессионально начать ремонт и ускорить процесс вдвое?»
Решение:
Посоветоваться с копирайтером и улучшить текст для привлечения конверсии.
Посоветоваться с копирайтером и улучшить текст для привлечения конверсии.
2
Проблема:
Градиент смотрится грязновато из за серого оттенка. Нужно убрать серый оттенок.
Например
Градиент смотрится грязновато из за серого оттенка. Нужно убрать серый оттенок.
Например
Решение:
Попробовать другие градиенты без серого оттенка.
Попробовать другие градиенты без серого оттенка.

3
Проблема:
Баннер плохо адаптивится. И при уменьшение размера экрана молоток налезает на текст.
Например
Баннер плохо адаптивится. И при уменьшение размера экрана молоток налезает на текст.
Например
Решение:
Переверстать баннер под маленькие экраны.
Переверстать баннер под маленькие экраны.

Как проходит ремонт

Проблема:
Блок симпатичный. Но будут ли его листать? В мобильной версии никто не заметил, что можно листать. Все споткнулись на цифре 1.
Стрелки далеко в углу. Нет горизонтального скролла. Это плохо для мобильной версии. Люди привыкли скроллить пальцем. Это технологичнее и затрагивает меньше усилий чем тапать на кнопку, на которую еще можно промахнуться.
На большом экране стрелки не нужны. Зачем они если весь контент прекрасно влез и без них. Этот момент плохо продуман.
Стрелки также дают сбой и порой отказываются работать. Я записал видео с этим багом.
Блок симпатичный. Но будут ли его листать? В мобильной версии никто не заметил, что можно листать. Все споткнулись на цифре 1.
Стрелки далеко в углу. Нет горизонтального скролла. Это плохо для мобильной версии. Люди привыкли скроллить пальцем. Это технологичнее и затрагивает меньше усилий чем тапать на кнопку, на которую еще можно промахнуться.
На большом экране стрелки не нужны. Зачем они если весь контент прекрасно влез и без них. Этот момент плохо продуман.
Стрелки также дают сбой и порой отказываются работать. Я записал видео с этим багом.
Решение:
Сделать горизонтальный скролл для мобильных устройства. Подумать над другими вариантом предоставления информации. Возможно, отказаться от стрелок на десктопных версиях.
Сделать горизонтальный скролл для мобильных устройства. Подумать над другими вариантом предоставления информации. Возможно, отказаться от стрелок на десктопных версиях.
О компании

Проблема:
Видео симпатичное. Но блок малоинформативный. Плохо решает информационные ожидания пользователей, которые спрашивают себя подходит ли мне эта компания?
Видео нужно ещё захотеть посмотреть, выделить на это время. Чаще всего видео не смотрят, а скроллят страницу и быстро скользят взглядом, останавливаясь лишь там где, что то глаз зацепило или нашелся ответ на запрос. Видео-формат этого не позволяет сделать. Он должен быть как дополнение.
В видео у вас есть красивые слоганы. Почему бы их не вынести на сайт и не сверстать из них блок. Для продвижения это также благоприятно скажется.
Видео симпатичное. Но блок малоинформативный. Плохо решает информационные ожидания пользователей, которые спрашивают себя подходит ли мне эта компания?
Видео нужно ещё захотеть посмотреть, выделить на это время. Чаще всего видео не смотрят, а скроллят страницу и быстро скользят взглядом, останавливаясь лишь там где, что то глаз зацепило или нашелся ответ на запрос. Видео-формат этого не позволяет сделать. Он должен быть как дополнение.
В видео у вас есть красивые слоганы. Почему бы их не вынести на сайт и не сверстать из них блок. Для продвижения это также благоприятно скажется.
Решение:
Переоформить блок. Добавить больше полезной информации. Вынести основные тезисы из видео на блок. А видео сделать дополнительным, приятным бонусом.
Переоформить блок. Добавить больше полезной информации. Вынести основные тезисы из видео на блок. А видео сделать дополнительным, приятным бонусом.
1
Проблема:
Слабая верстка. Просто пустое не рабочее поле. Смотрится не очень.
Слабая верстка. Просто пустое не рабочее поле. Смотрится не очень.
Решение:
Переверстать блок, что бы не было такого большого обрыва справа. Например, добавить доп. информацию и поместить видео справа от текста.
Переверстать блок, что бы не было такого большого обрыва справа. Например, добавить доп. информацию и поместить видео справа от текста.
2
Что мы предлагаем

Проблема:
Немного странное предложение «убедитесь на собственном опыте». Мне в начале хочется понять, нужен ли мне вообще какой либо опыт с вами. А для этого вам надо убедить меня захотеть этот опыт получить. Такая формулировка скорее отпугивает, а не завлекает.
Немного странное предложение «убедитесь на собственном опыте». Мне в начале хочется понять, нужен ли мне вообще какой либо опыт с вами. А для этого вам надо убедить меня захотеть этот опыт получить. Такая формулировка скорее отпугивает, а не завлекает.
Решение:
Вместе с копирайтером придумать новый подзаголовок.
Вместе с копирайтером придумать новый подзаголовок.
1
2
Проблема:
Большинство иконок не соответствуют содержимому. Они производят эффект диссонанса. А цель иконок, наоборот, помочь быстрее и проще ориентироваться и не читая текста понять о чем он. Или дополнить текст, тем самым усиливая его.
Большинство иконок не соответствуют содержимому. Они производят эффект диссонанса. А цель иконок, наоборот, помочь быстрее и проще ориентироваться и не читая текста понять о чем он. Или дополнить текст, тем самым усиливая его.
- Устанавливаем окна и далее по тексту — на иконке не понятно, что это. Возможно, это стяжка пола? Уверен, что иконка оконной рамы сработала бы лучше.
- Что то про газон и тропинки, но про автомобиль ни слова.
- Строительства дома, уютная квартира — а на иконке слои какие то.
- Современные технологии — тут нормально. Ассоциация подходит.
Решение:
Найти подходящие иконки по смыслу или нарисовать самим.
Найти подходящие иконки по смыслу или нарисовать самим.
3
Проблема:
Опять история про стрелки и будут ли их листать, заметят ли их. Если не заметят, а таких будет не мало, то не увидят ваши уникальные предложения и клиента можно потерять. Зачем это допускать, когда можно всю информацию показать сразу на десктопных версиях или сделать более заметными переключатели.
Опять история про стрелки и будут ли их листать, заметят ли их. Если не заметят, а таких будет не мало, то не увидят ваши уникальные предложения и клиента можно потерять. Зачем это допускать, когда можно всю информацию показать сразу на десктопных версиях или сделать более заметными переключатели.
Решение:
Показать скрытую информацию. Сделать стрелки заметными.
Показать скрытую информацию. Сделать стрелки заметными.
Наши преимущества
Здорово, что у вас есть блок с преимуществами. У многих его нет. Но блок можно сделать лучше.

Проблема:
Заголовок спорный. Не точный. Кто то, может, подумать, что «Паладиум» это не ваша фирма, а название дизайна или проекта и его пропустит. Впервые вошедшие к вам на сайт, могут и не запомнить как называется ваша фирма. Безопаснее использовать заголовки типа «Наши преимущества», «Почему стоит выбрать нас».
Это единственный блок, где вы название пишите внутри белой плашки. До этого патерн был другой. Для аккуратности стоит выбрать один вариант. Зато кавычки верные.
Заголовок спорный. Не точный. Кто то, может, подумать, что «Паладиум» это не ваша фирма, а название дизайна или проекта и его пропустит. Впервые вошедшие к вам на сайт, могут и не запомнить как называется ваша фирма. Безопаснее использовать заголовки типа «Наши преимущества», «Почему стоит выбрать нас».
Это единственный блок, где вы название пишите внутри белой плашки. До этого патерн был другой. Для аккуратности стоит выбрать один вариант. Зато кавычки верные.
Решение:
Обсудить с копирайтером заголовки.
Выбрать один патерн использования заголовков и придерживаться его.
Обсудить с копирайтером заголовки.
Выбрать один патерн использования заголовков и придерживаться его.
1
2
Проблема:
В этом блоке вы ничего не скрываете от пользователя и показываете сразу всю информацию. Это хорошо.
Можно улучшить иконку и поставить ее после заголовка. Сейчас она похожа на — иконку dropdown (выпадашка) такую хочется нажать, что бы выпало дополнительное окно с информацией. Плохо, что после иконки пустота.
Можно попробовать двигаться в этом направлении
В этом блоке вы ничего не скрываете от пользователя и показываете сразу всю информацию. Это хорошо.
Можно улучшить иконку и поставить ее после заголовка. Сейчас она похожа на — иконку dropdown (выпадашка) такую хочется нажать, что бы выпало дополнительное окно с информацией. Плохо, что после иконки пустота.
Можно попробовать двигаться в этом направлении
Решение:
Попробовать поставить другую иконку и переверстать блок.
Попробовать поставить другую иконку и переверстать блок.

3
Проблема:
Спорный момент с текстами. Они не убедительные. Повторяются преимущества в пункте 1 и 3.
Постоянно говорите о себе в третьем лице. Немного режет слух, это не человеческий язык.
«Паладиум» официально оформляет договор — плохо.
Мы официально оформляем договор — хорошо.
Но в этом вопросе лучше дополнительно консультироваться. Возможно, для SEO ваш вариант лучше.
Плохо, что тексты ничем не подкреплены. Например: картинкой сертификата, ссылкой на отзыв в котором клиенты радуются сроком выполнения работ или у вас есть награды, которые можно показать. Можно подумать в этом направлении, что бы повысить доверие у клиента и он находил ответ на свой вопрос «А подходит ли мне эта компания?»
Спорный момент с текстами. Они не убедительные. Повторяются преимущества в пункте 1 и 3.
Постоянно говорите о себе в третьем лице. Немного режет слух, это не человеческий язык.
«Паладиум» официально оформляет договор — плохо.
Мы официально оформляем договор — хорошо.
Но в этом вопросе лучше дополнительно консультироваться. Возможно, для SEO ваш вариант лучше.
Плохо, что тексты ничем не подкреплены. Например: картинкой сертификата, ссылкой на отзыв в котором клиенты радуются сроком выполнения работ или у вас есть награды, которые можно показать. Можно подумать в этом направлении, что бы повысить доверие у клиента и он находил ответ на свой вопрос «А подходит ли мне эта компания?»
Решение:
Обсудить с копирайтером и SEO специалистом тексты.
Подумать над добавлением полезного контента.
Обсудить с копирайтером и SEO специалистом тексты.
Подумать над добавлением полезного контента.
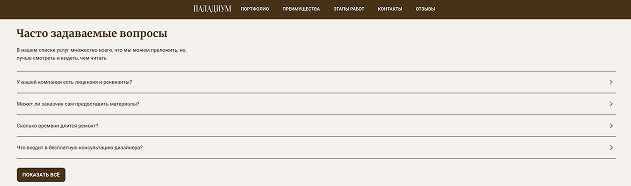
Ответы на вопросы
Классно, что сделали такой блок. Он не часто встречается у ваших конкурентов. Но в нем есть не большие проблемы.
Это важный блок для пользователя, ссылку на него нужно закрепить в главном меню.
Это важный блок для пользователя, ссылку на него нужно закрепить в главном меню.

Проблема:
Текст не соответствует смыслу заголовка. В тексте вы рассказываете про то, что у вас много услуг. Но блок не про услуги. Также в тексте, вы намекаете, что бы этот блок не читали — «лучше смотреть и видеть, чем читать». Тогда зачем и для кого вы его делали?
Текст не соответствует смыслу заголовка. В тексте вы рассказываете про то, что у вас много услуг. Но блок не про услуги. Также в тексте, вы намекаете, что бы этот блок не читали — «лучше смотреть и видеть, чем читать». Тогда зачем и для кого вы его делали?
Решение:
Сделать текст мотивирующим для прочтения этого блока.
Сделать текст мотивирующим для прочтения этого блока.
1
Проблема:
Зачем здесь дополнительная серая плашка? И без нее все прекрасно читалось бы. Она лишь создает цифровой ненужный шум. Сморится грязновато.
Зачем здесь дополнительная серая плашка? И без нее все прекрасно читалось бы. Она лишь создает цифровой ненужный шум. Сморится грязновато.
Решение:
Отказаться от дополнительной серой плашки.
Отказаться от дополнительной серой плашки.
2
Проблема:
После первого нажатия на кнопку, текст кнопки не меняется и показывает, что можно нажать ее еще раз для раскрытия дополнительных ответов на вопросы. Но по факту, этого не происходит. А происходит возвращение к изначальному варианту. Выглядит нелепо и запутывает.
После первого нажатия на кнопку, текст кнопки не меняется и показывает, что можно нажать ее еще раз для раскрытия дополнительных ответов на вопросы. Но по факту, этого не происходит. А происходит возвращение к изначальному варианту. Выглядит нелепо и запутывает.
Решение:
Сделать так, что бы после первого нажатия кнопка меняла название на «Закрыть», «Свернуть», «Показать меньше».
Подумать, а нужна ли здесь вообще эта кнопка. Почему бы не показать сразу все вопросы.
Сделать так, что бы после первого нажатия кнопка меняла название на «Закрыть», «Свернуть», «Показать меньше».
Подумать, а нужна ли здесь вообще эта кнопка. Почему бы не показать сразу все вопросы.
4
Форма с заявкой

Проблема:
Очень грубая формулировка. Таков ли ваш истинный Tone Voice в компании?
Очень грубая формулировка. Таков ли ваш истинный Tone Voice в компании?
Решение:
Либо убрать боковой текст совсем. Либо переформулировать.
Либо убрать боковой текст совсем. Либо переформулировать.
1
Проблема:
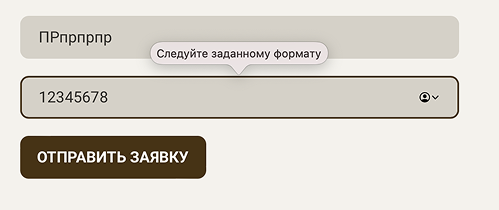
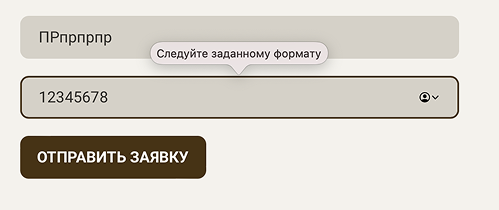
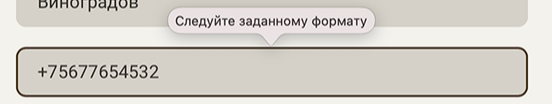
В инпуте (поле ввода) вы не подсказываете каким форматом вбивать телефон. А потом вводите заблуждение сообщением об ошибке, в котором пишите следовать «заданному формату». Но где посмотреть «заданный формат»?
В инпуте (поле ввода) вы не подсказываете каким форматом вбивать телефон. А потом вводите заблуждение сообщением об ошибке, в котором пишите следовать «заданному формату». Но где посмотреть «заданный формат»?
2

Проблема:
В инпуте (поле ввода) вы не подсказываете каким форматом вбивать телефон. А потом вводите заблуждение сообщением об ошибке, в котором пишите следовать «заданному формату». Но где посмотреть «заданный формат»?
В инпуте (поле ввода) вы не подсказываете каким форматом вбивать телефон. А потом вводите заблуждение сообщением об ошибке, в котором пишите следовать «заданному формату». Но где посмотреть «заданный формат»?
2

Мнение:
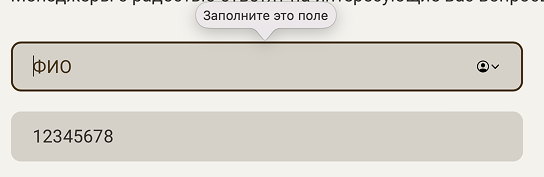
Вы теряете конверсию, когда не даете отправить форму без имени. Человек может не хотеть представиться или просто забыть. Вы такому откажете?
Вы теряете конверсию, когда не даете отправить форму без имени. Человек может не хотеть представиться или просто забыть. Вы такому откажете?

Мнение:
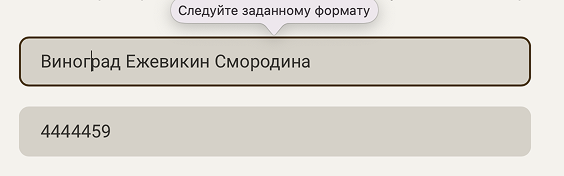
А теперь почему нельзя отправить форму? А если меня так зовут? Вы мне откажете?
А теперь почему нельзя отправить форму? А если меня так зовут? Вы мне откажете?

Мнение:
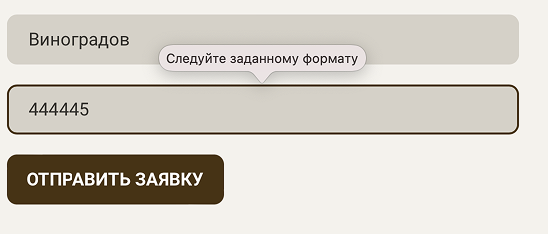
Я все еще не могу отправить форму. Такого телефона не может быть?
Я все еще не могу отправить форму. Такого телефона не может быть?

Мнение:
И снова не удача. К вам тяжело попасть.
И снова не удача. К вам тяжело попасть.

Контакты и отзывы

1
Проблема:
На сером фоне, серая метка — плохое решение. Тяжело сразу найти. Особенно, если кто то плохо видит. Почему бы не сделать вашу гео метку цветной?
На сером фоне, серая метка — плохое решение. Тяжело сразу найти. Особенно, если кто то плохо видит. Почему бы не сделать вашу гео метку цветной?
Решение:
Сделать вашу гео метку цветной.
Сделать вашу гео метку цветной.
2
Проблема:
Это плохое решение, не показывать отзывы на самой странице, а уводить на посторонние ресурсы.
1) Люди по своему существу ленивы и лишний раз прыгать со страницы на страницу никто не хочет.
2) После перехода на другой ресурс, обратно они могут не вернуться по многим причинам. Просто, элементарно, забудут контекст или отвлекутся на сторонний баннер и уйдут от вашего сайта уже очень далеко.
3) Посетители могут вообще не найти, что отзывы в подвале спрятаны. Хотя у вас есть ссылка на них в главном меню, при нажатии которой в глаза бросается блок «контакты», а не ссылки в подвале.
4) Люди разные, многие читают отзывы и верят им. Даже те, кто уверен, что они все фальшивые, все равно их просматривают и думают «А вдруг правда!». И дополнительно повышается уровень доверия к вам.
Это плохое решение, не показывать отзывы на самой странице, а уводить на посторонние ресурсы.
1) Люди по своему существу ленивы и лишний раз прыгать со страницы на страницу никто не хочет.
2) После перехода на другой ресурс, обратно они могут не вернуться по многим причинам. Просто, элементарно, забудут контекст или отвлекутся на сторонний баннер и уйдут от вашего сайта уже очень далеко.
3) Посетители могут вообще не найти, что отзывы в подвале спрятаны. Хотя у вас есть ссылка на них в главном меню, при нажатии которой в глаза бросается блок «контакты», а не ссылки в подвале.
4) Люди разные, многие читают отзывы и верят им. Даже те, кто уверен, что они все фальшивые, все равно их просматривают и думают «А вдруг правда!». И дополнительно повышается уровень доверия к вам.
Решение:
Сделать отзывы на сайте. А ссылки на другие ресурсы сделать дополнительными, для большей достоверности.
Сделать отзывы на сайте. А ссылки на другие ресурсы сделать дополнительными, для большей достоверности.
Обзор проекта

Общие наблюдения и рекомендации ко всем страницам с проектами:
Слабая верстка, в ней читать текст тяжеловато и его мало кто прочитает. Многим захочется видеть план проекта и больше фотографий в процессе ремонта.
Пример хорошего обзора на проекты можно подсмотреть на сайте у Артема Лебедева.
Там есть рассказ по этапам проекта с фотографиями и со всеми нюансами. Это внушает доверие и привлекает для изучение материала.
Например:
https://www.artlebedev.ru/noyabrsk/bus-stop/
Слабая верстка, в ней читать текст тяжеловато и его мало кто прочитает. Многим захочется видеть план проекта и больше фотографий в процессе ремонта.
Пример хорошего обзора на проекты можно подсмотреть на сайте у Артема Лебедева.
Там есть рассказ по этапам проекта с фотографиями и со всеми нюансами. Это внушает доверие и привлекает для изучение материала.
Например:
https://www.artlebedev.ru/noyabrsk/bus-stop/

Выводы
Цвет красивый у сайта. Красивые рендеры и в целом привлекательное портфолио. Но показано все это слабо.
У вашего сайта мало интерактивности. Кнопочки скучные, никак не реагируют при наведении. Нет анимации, даже самой простой. Слабая верстка, она сделана не по сетке, и не по колонкам, патерны нарушаются. От этого не возникает ощущения премиальности и дружелюбности.
Из описанных сценариев в самом начале, выполнимы далеко не все.
Нет цен. Хотя бы примерных. Или цены от которой вы начинаете работать. У ваших конкурентов цены представлены. Почему вы их скрываете? Мало найдется желающих просто позвонить и узнать цены. Большинство просто покинут сайт, на котором не найдут цену.
Нет отзывов на самом сайте. По ним я уже дал полное описание в разборе этого блока выше. Без них доверия мало к вам.
Много блоков не будут просмотрены, из за плохой подачи. Вы их скрываете за стрелочками, и другими патернами. Многие пользователи из за этого не найдут нужной им информации и уйдут.
Плохая форма для обратной связи. Кто то уйдет на этом этапе. Нет, возможности, задать вопрос без отправки заявки.
Но все это поправимо и не требуют очень больших затрат.
У вашего сайта мало интерактивности. Кнопочки скучные, никак не реагируют при наведении. Нет анимации, даже самой простой. Слабая верстка, она сделана не по сетке, и не по колонкам, патерны нарушаются. От этого не возникает ощущения премиальности и дружелюбности.
Из описанных сценариев в самом начале, выполнимы далеко не все.
Нет цен. Хотя бы примерных. Или цены от которой вы начинаете работать. У ваших конкурентов цены представлены. Почему вы их скрываете? Мало найдется желающих просто позвонить и узнать цены. Большинство просто покинут сайт, на котором не найдут цену.
Нет отзывов на самом сайте. По ним я уже дал полное описание в разборе этого блока выше. Без них доверия мало к вам.
Много блоков не будут просмотрены, из за плохой подачи. Вы их скрываете за стрелочками, и другими патернами. Многие пользователи из за этого не найдут нужной им информации и уйдут.
Плохая форма для обратной связи. Кто то уйдет на этом этапе. Нет, возможности, задать вопрос без отправки заявки.
Но все это поправимо и не требуют очень больших затрат.